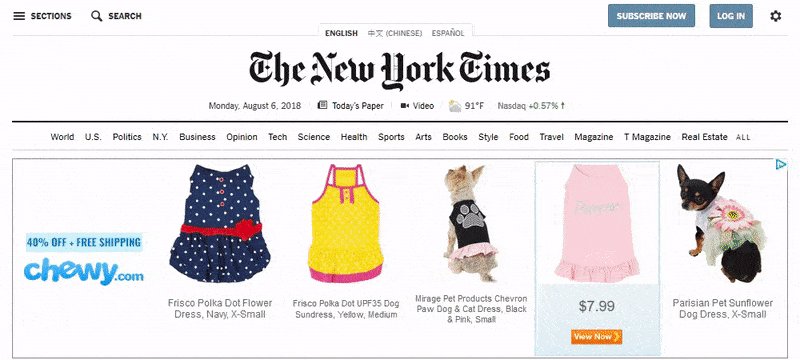
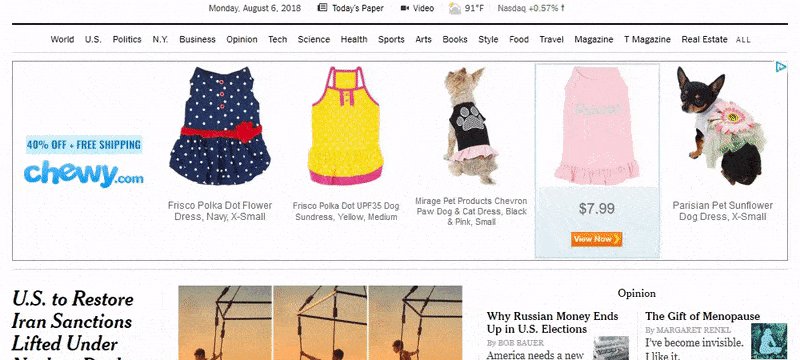
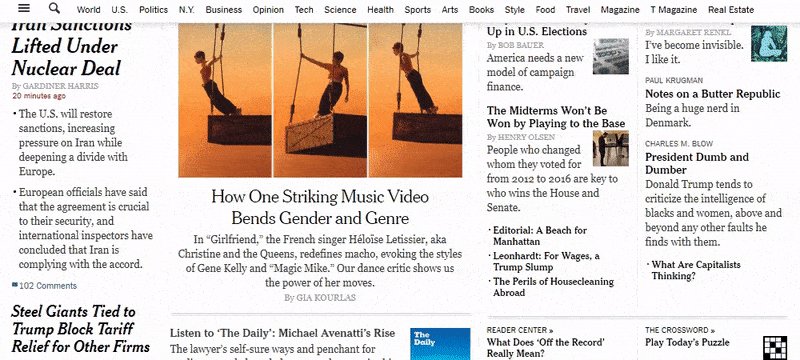
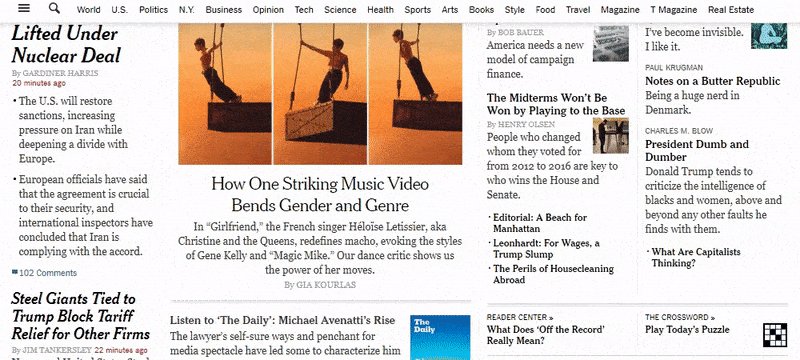
Sticky Navigation: Is it Worth It?

Web design trends rise and fall like waves in the sea of time. Beneath this attempt at poesy is an undeniable fact. Sure, some best practices, such as responsive design, seem like they’re here to stay, but many will hit the curb in a year or two, if they haven’t yet. Sticky navigation has been around for a while, but it’s expected to become big this year. Should you incorporate it into your site? It depends.
Sticky navigation is one of two common forms of website navigation, the other being fixed navigation. In the latter, the menu bar is “glued” to the top of the page and moves up along with the rest of the site’s content every time the user scrolls down. Sticky navigation means that the menu bar remains visible at the very top, even though the user has arrived at the bottom of the page.

The main advantages of sticky navigation are:
- Quicker navigation. Because the menu remains visible, users can easily move to other parts of your website without having to scroll all the way to the very top. If your site offers long-form content, sticky navigation might help improve user experience.
- Visible reminders. The constant presence of the menu bar reminds users that other pages, ones they probably need, are also available. For instance, if they have a question about your service, you can remind them to check out the FAQ that’s visible on the menu. You can also invite them to share your content on social media by placing social icons on your menu.
- Minimal distraction. Although a sticky menu may indeed obscure text or images, they usually take up very little space. This means they can be used even for image-heavy pages, such as galleries, portfolios, and even product pages.
- Visible branding. You could place your logo on the menu and keep it visible and readily available for recall through sticky navigation.
If you do decide to incorporate sticky navigation to your website, you can anticipate these disadvantages:
- Constant distraction. For some users, even small menus can distract them from their goals. The constant visibility of the menu may annoy others, especially if the site is designed to make the menu easy to find, to begin with.
- Complex application. Adopting sticky navigation may not be simple to do, especially if you’re building your site from scratch, You may even have to reposition existing elements of the site to accommodate the menu.
Applying sticky navigation to your website
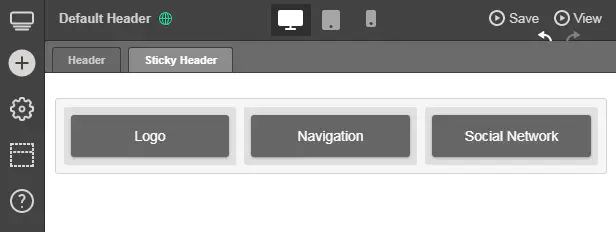
If you do plan to incorporate sticky navigation, you can do so easily if your website was built using WordPress CMS. Before you get started, make sure Header Builder feature is activated. Once it is, just follow these steps:
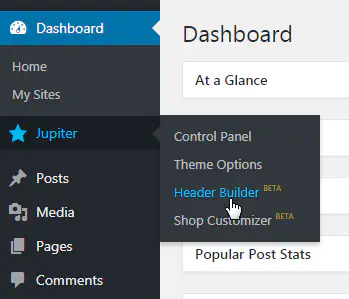
- In the WordPress CMS dashboard, go to Jupiter and click on Header Builder.

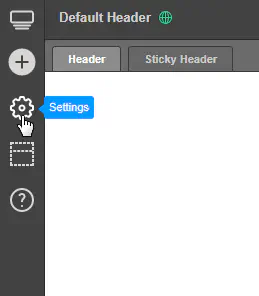
- Go to Settings by clicking on the cog icon located at the left part of the page.

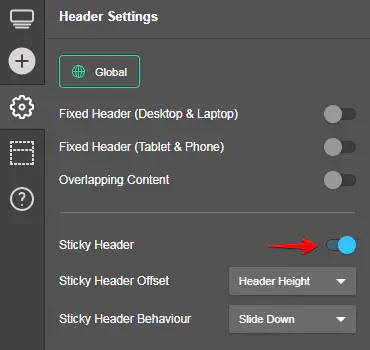
- Enable the Sticky Header option and modify the settings as needed. Take note that Sticky Header Offset determines when the header transforms into a sticky header. Sticky Header Behavior decides how the sticky header behaves.

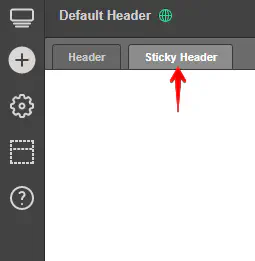
- Close the Settings tab and proceed to Sticky Header.

- Add the elements that go into your sticky menu.

- Preview your changes by clicking on Preview.

Creating your own sticky header with HTML and CSS
But what if your site was not built using WordPress? Then you’ll have to code the header yourself.
- In creating your HTML file, make sure you have the right
<!DOCTYPE html>,<head>, and<body>tags. - Put a
<div>tag inside another<div>tag, inside yet another<div>tag. These are important as the innermost<div>will be for the content while the rest will be for the container of the content. - In the second
<div>tag, right before the innermost one, assign a class named “header.” - Add text and other elements to the innermost
<div>tag.

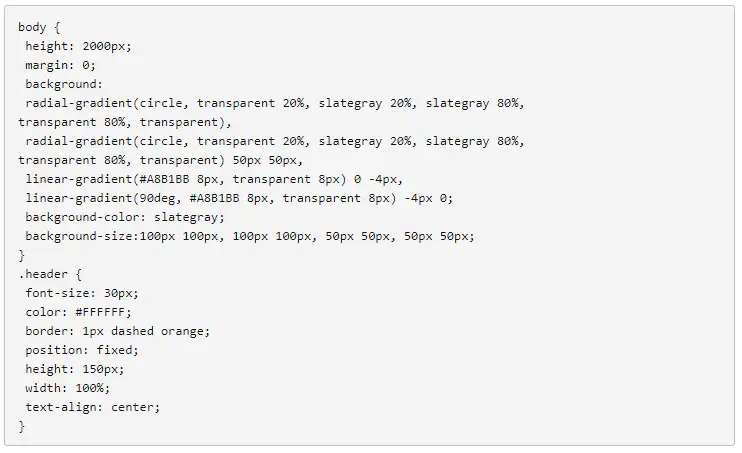
- For CSS, go to the
<div>class nicknamed “header.” Add elements as shown below. - Assign attributes and values to the body. Don’t forget the attribute and value “position: fixed” as it keeps the
<div>at the top of the window and creates a sticky header.

- Apply the following CSS link to the HTML header tag.

Examples of great sticky navigation
Considering the benefits and disadvantages of sticky navigation, you could say it’s not ideal for just any type of brand. Here are three websites that did a good job of incorporating the web design trend and benefited from it.
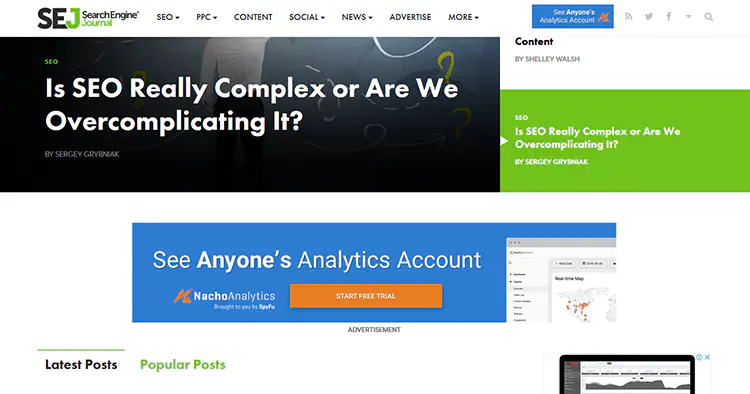
Search Engine Journal

The SEJ homepage feels unique and dynamic because, in part, of its sticky navigation bar. When you arrive at the SEJ homepage, you’ll see their top story at the upper left, along with their logo. As you scroll down, this box moves to the right and the logo animates into view. In other pages of the site, the menu is simply sticky without the cool animation.
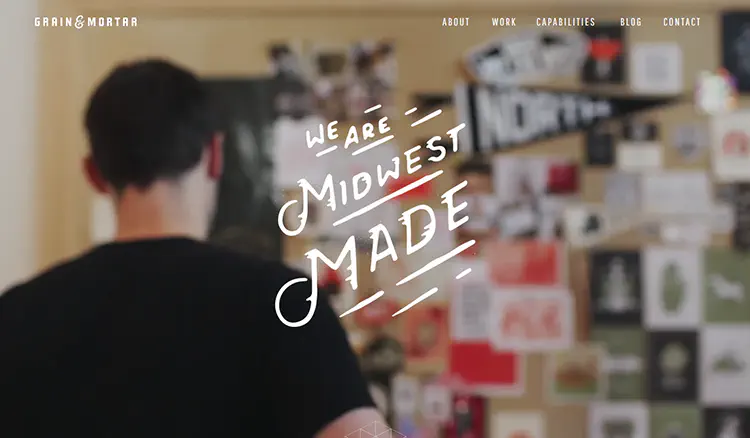
Grain & Mortar

Their sticky navigation bar offers an interesting twist to a tested formula. When you get to their homepage, you’ll see a large image, as well as their logo to the left. The navigation is out of sight and won’t appear until you have actually started scrolling down.
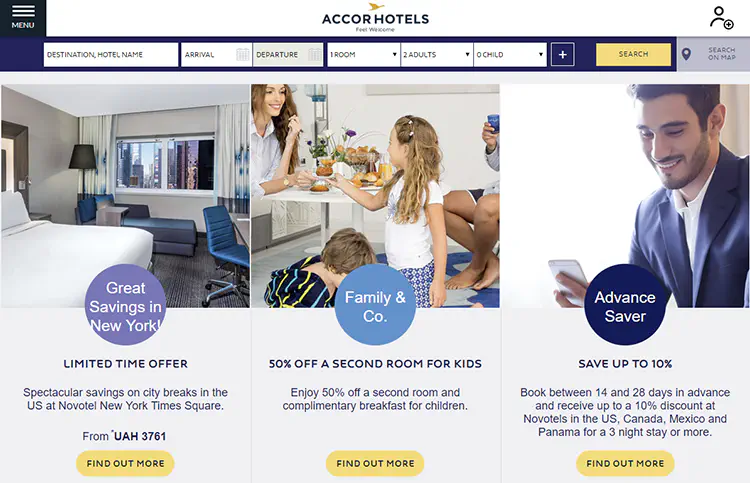
Novotel Hotels

When you scroll down the Novotel website, you’ll notice the navigation bar following you. But once you arrive at the booking details bar, this section of the site begins following you as well, along with the sticky navigation menu. This design not only makes booking rooms easier, it may also help Novotel gather more leads.
Should you succumb to the hype?
There is no doubt that sticky navigation opens new opportunities to be creative about achieving your goals. However, you don’t necessarily need it. It may not even be compatible at all for certain brands. If sticky headers will improve your site’s performance and engagement and create an enhanced experience or usability for users, then, by all means, adopt them. But if you’re thinking of incorporating them just for aesthetics and nothing more, they may not be worth it.
Don't want to miss anything?
Subscribe and get stories like these right into your inbox.
Keep reading

How to Use Micro-Moments in Website Design for Maximum Impact
What are micro moments? To put it simply, a micro-moment, as Google defines it, occurs when people turn to their devices in order to act on a need they have.

A Guide to Z-Index: Challenges and Solutions
Z-index is a CSS property that defines an element's position on the Z-axis relative to others. It works with `absolute`, `fixed`, `sticky`, or `relative` positions.

SaaS Architecture Explained: Key Models, Patterns & Best Practices
Let's explore what SaaS architecture types and models are and how to choose the most suitable one for your business. Find in this article Anadea's best practices for SaaS implementation
Contact us
Let's explore how our expertise can help you achieve your goals! Drop us a line, and we'll get back to you shortly.