UI/UX Design Service
Shape your business software with a unique and recognizable user interface and a user experience unmistakably leading to conversions.

As more businesses continue to transition online, the need for effective UX/UI design has become critical. A well-designed website or application can
help to build credibility and create a positive user experience, leading to increased engagement and ultimately, better business outcomes.
At our UX/UI design service, we understand the importance of a user-centered approach, and we pride ourselves on our ability to create designs that
are both visually appealing and highly functional.
Our UI/UX design services
Custom UI/UX design
The user interface design is not all about the visual appeal, it also communicates your business values and identity to users. And the user experience design is thinking out and foreseeing every user step, ensuring they accomplish the target action guaranteed. Only the blend of the two makes for websites with amazing user retention and conversion rates.
UX research & consulting
To streamline the user path to conversion, you will need to understand what blocks them in the first place. Poor user experience is one of the main reasons people abandon the website and prefer competitors. Our user experience consultants will identify weak spots of your current UX and propose the best ways to improve them, having all the possible user stories provisioned.
Accessibility testing
Websites and apps that abide by current accessibility guidelines reach out to more consumers and rank higher in search results. If you are not sure whether your app or website is built following these recommendations, ask our specialists to test accessibility and create a UI/UX design based on accessibility best practices
Software redesign
Get rid of dated design elements and tricky user flow. Most people hate updates, but it’s hard to do so when they allow completing the target action x2 faster thanks to thoughtful design improvements. Impress your clients while staying recognizable with our software redesign service.
With Anadea UX/UI design agency, you get (and get not)
-
Listening and addressing your individual needs
-
Custom design in line with your brand identity
-
Usability tests to ensure seamless user flow
-
Accessibility first, eye appeal second. With us, both first!
-
Daily meetings so you and the team are on the same page
-
Imposing unnecessary services
-
Thoughtless copy paste
-
Good looking but poorly working product
-
Ignoring accessibility guidelines
-
Miscommunication
“You weren’t trying to push me into a more expensive route. [...] You agreed to build up based on what I already had, although it could be not the most convenient or profitable way for you.”

Eric Menzel,
Co-founder of ValeVPN
“I think the user expectation now is for something that's very fast, modern-looking, attractive, easy to use. And you did a very good job with the redesign.”

Matthew Stibbe,
CEO at TurbineHQ
Success stories of Mobile & Web UX/UI design
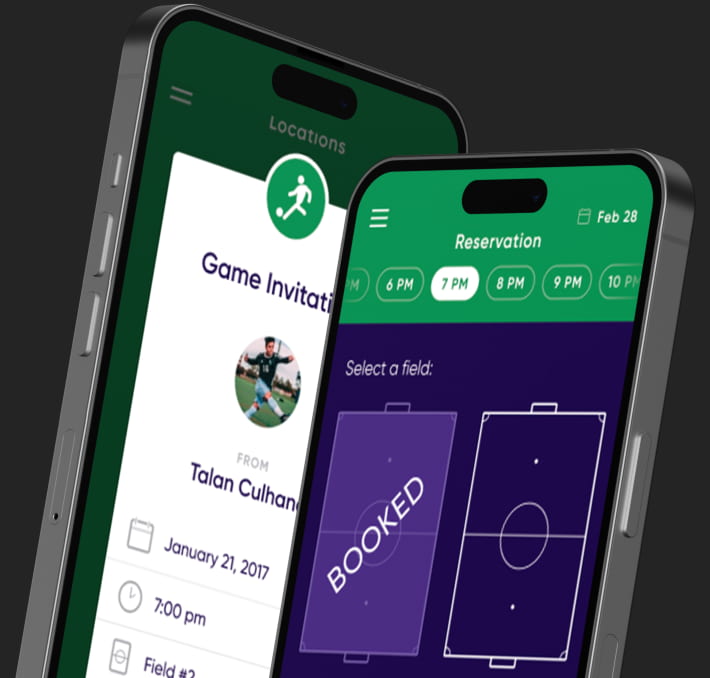
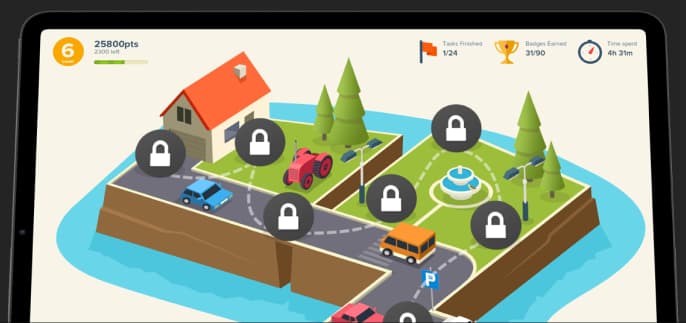
Plei
Soccer field management app
A vivid UI we created for the Plei project is a true mood booster and a neat UX allows users to book a field in seconds effort-free.

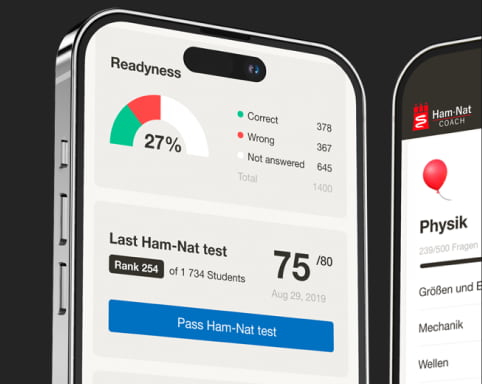
Ham-Nat Coach
Exam preparation platform
Thousands of students use the Ham-Nat Coach platform to prepare for a science test. Apart from its educational value, the platform is a true attention grabber thanks to its design.
STAV Online
Danish language learning platform
It’s with the help of fun and attractive design that the STAV Online educational platform manages to grab children’s attention.

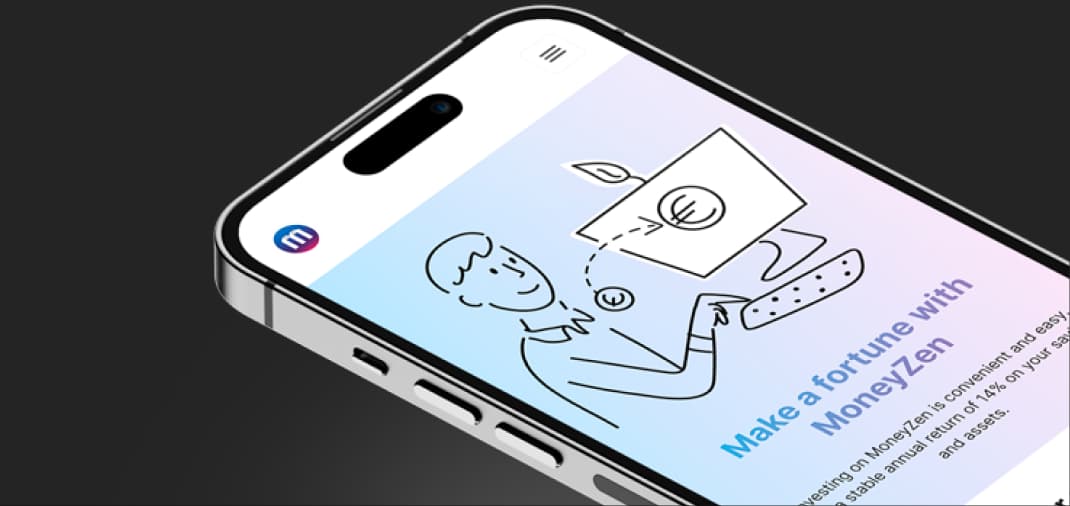
MoneyZen
P2P platform for loans
A vivid UI we created for the Plei project is a true mood booster and a neat UX allows users to book a field in seconds effort-free.

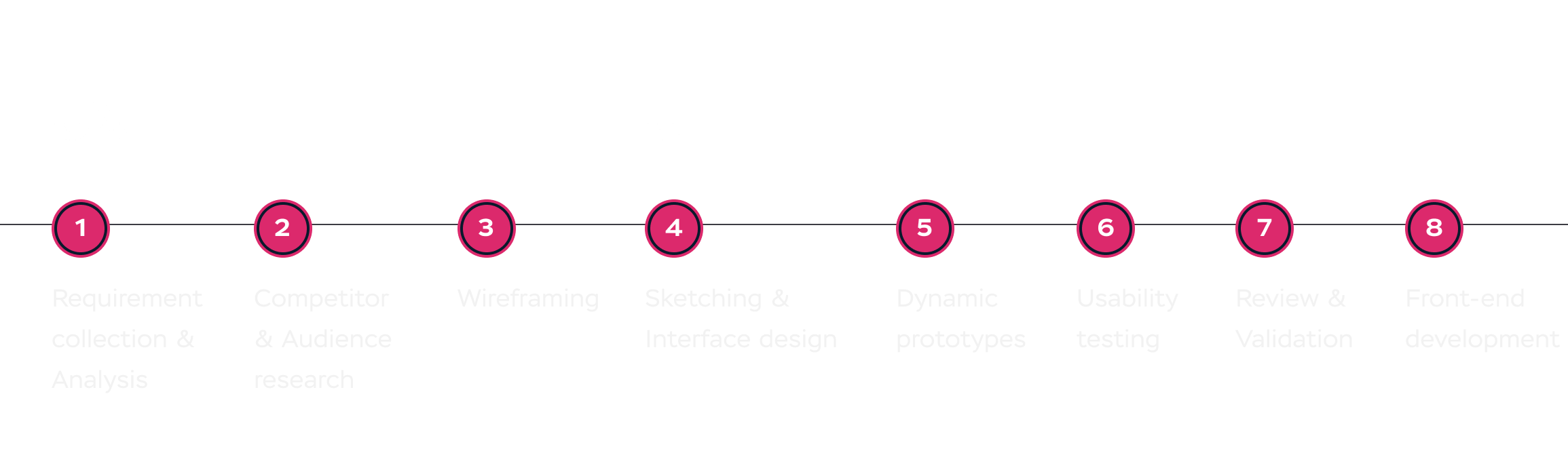
How we make it work, step by step
That’s what happens from the moment you communicate your needs to when the design is handed to software developers for further implementation.

Frequently Asked Questions
Contact us
Whether you’re looking to build an MVP, create a web design for your site, develop a mobile app or complex IT system - tell us about your project. We will give you a quote and advice.
Send us your request for proposal, and we’ll reply with the estimate.
Check This Out
Read the latest industry insights on our UX/UI design company blog.